
Twootr
I built this clone because wanted to get practice working with a database that supports real time updates in the cloud and test out a new TailwindCSS UI library called DaisyUI.
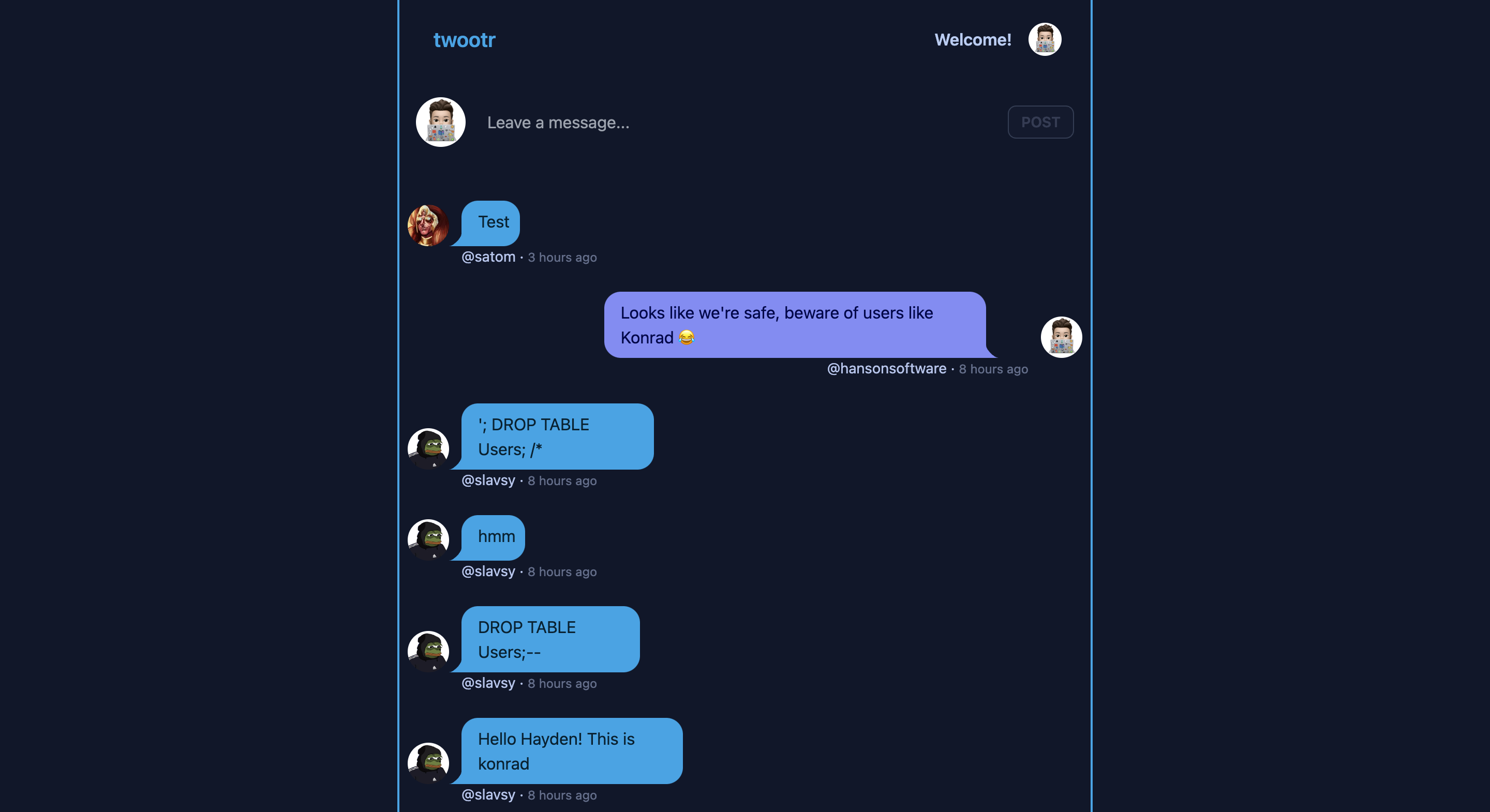
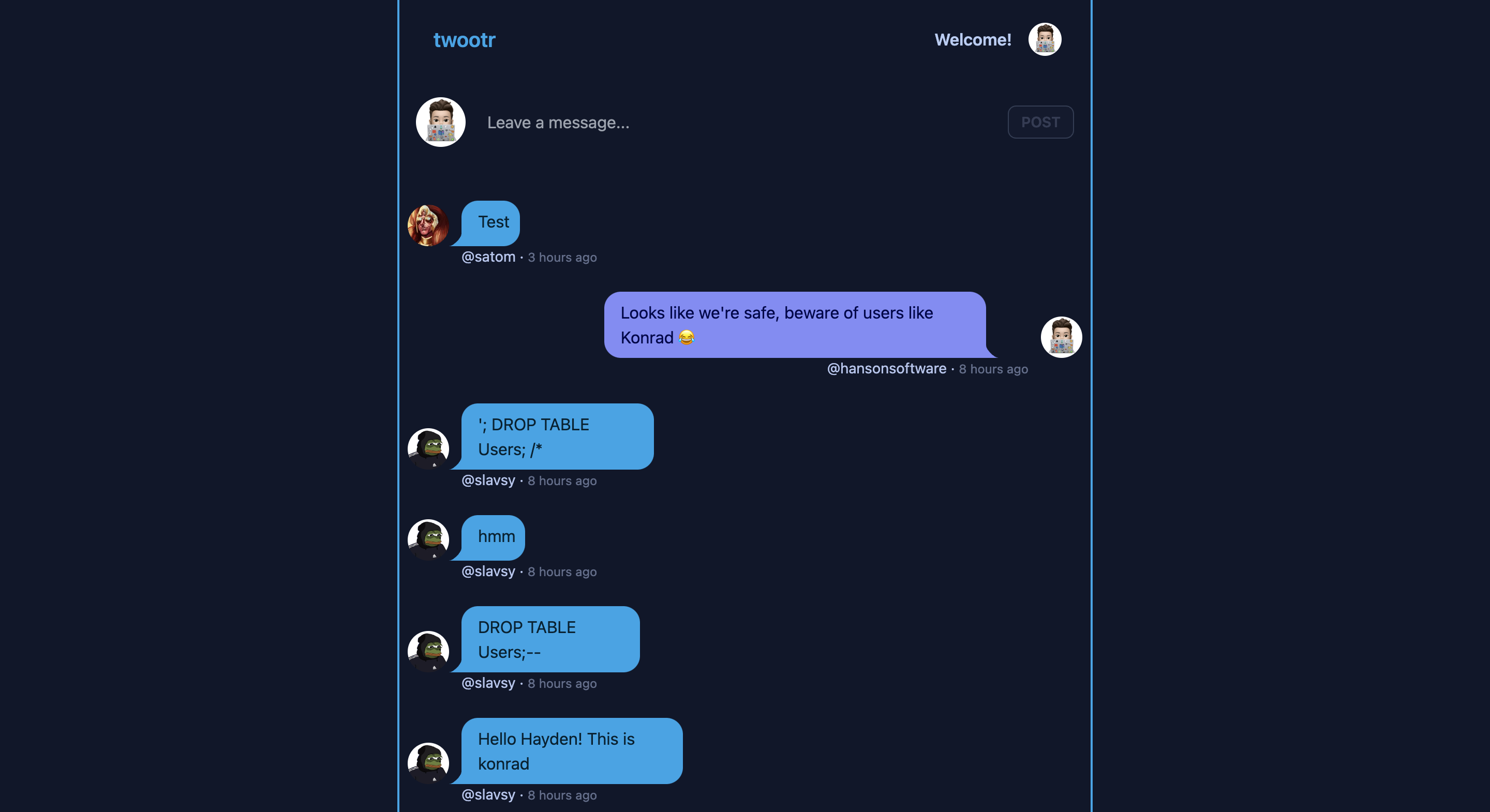
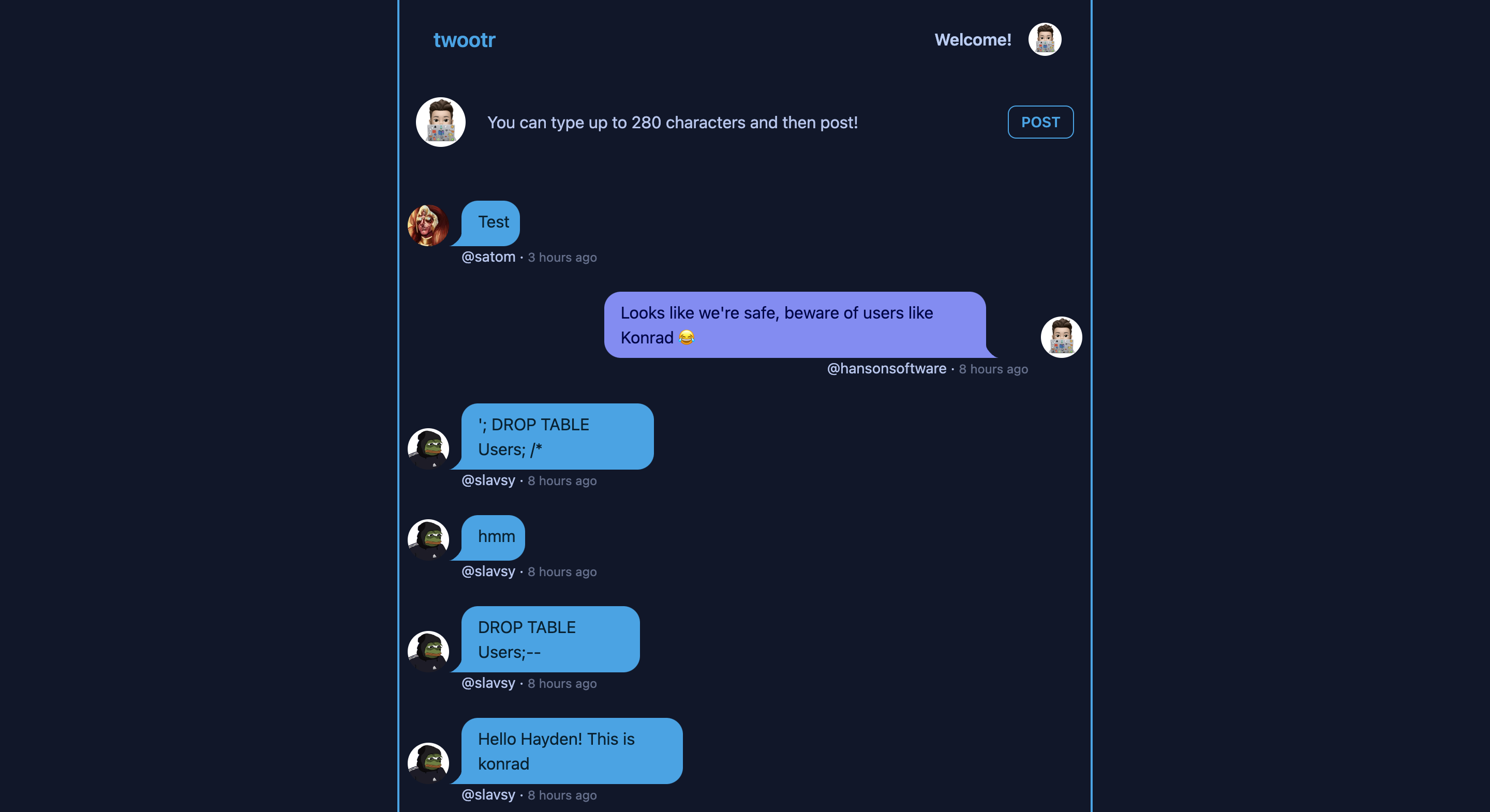
Desktop Feed
This is the homepage of the app, after signing in this is what you’re greeted with. Messages from other users are displayed on the left, messages from you are displayed on the right. Like Twitter, the most recent messages are displayed first.

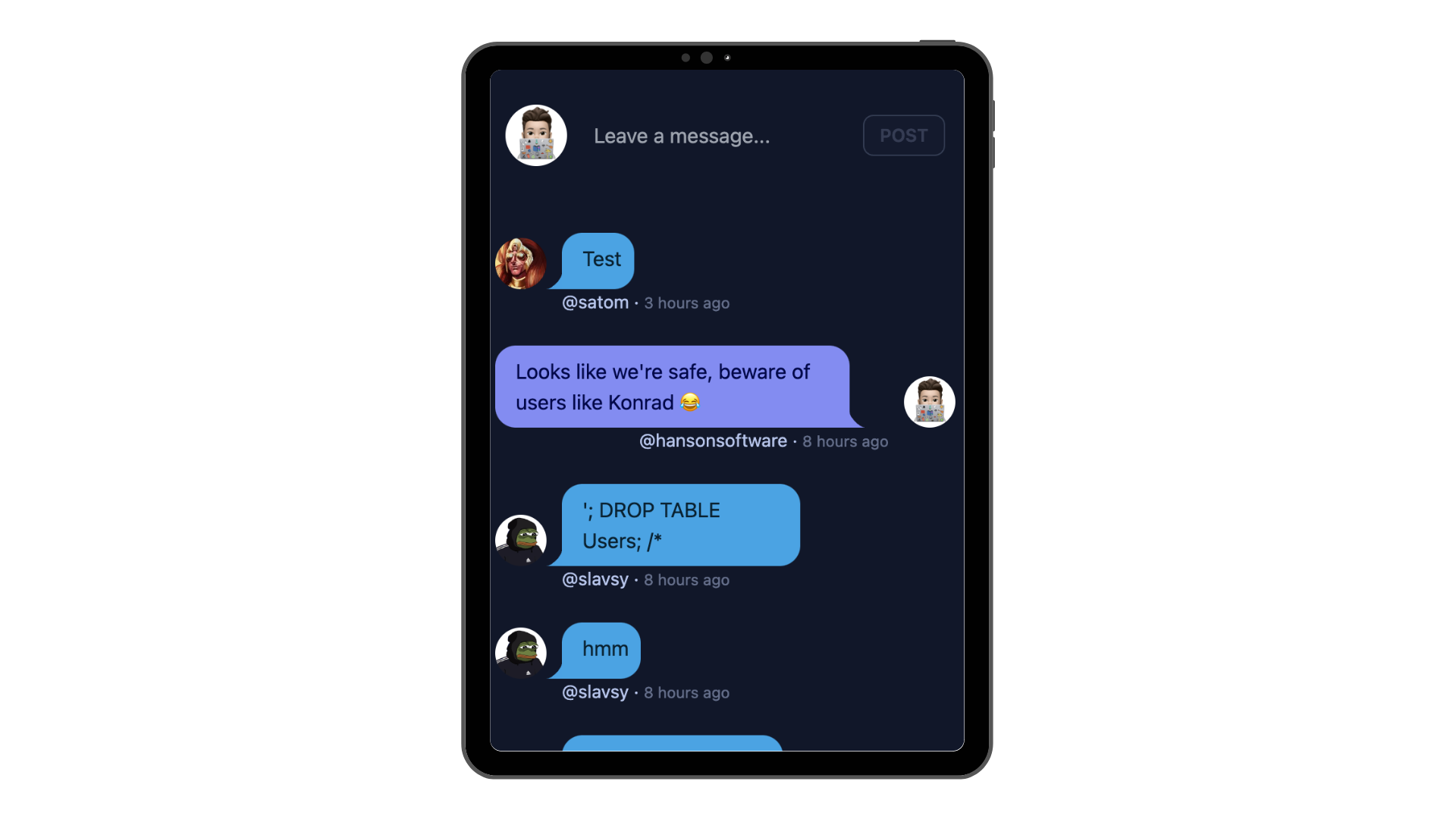
Mobile Feed

Loading State

Mobile-Responsiveness is a necessity in my book. Of course, we have a loading state as well.
Posting

Any user who is signed in can make a post! If you’re reading this, go try it out (database currently not active, sorry)! Twootr. Just type more than one character, up to 280 characters and click post.
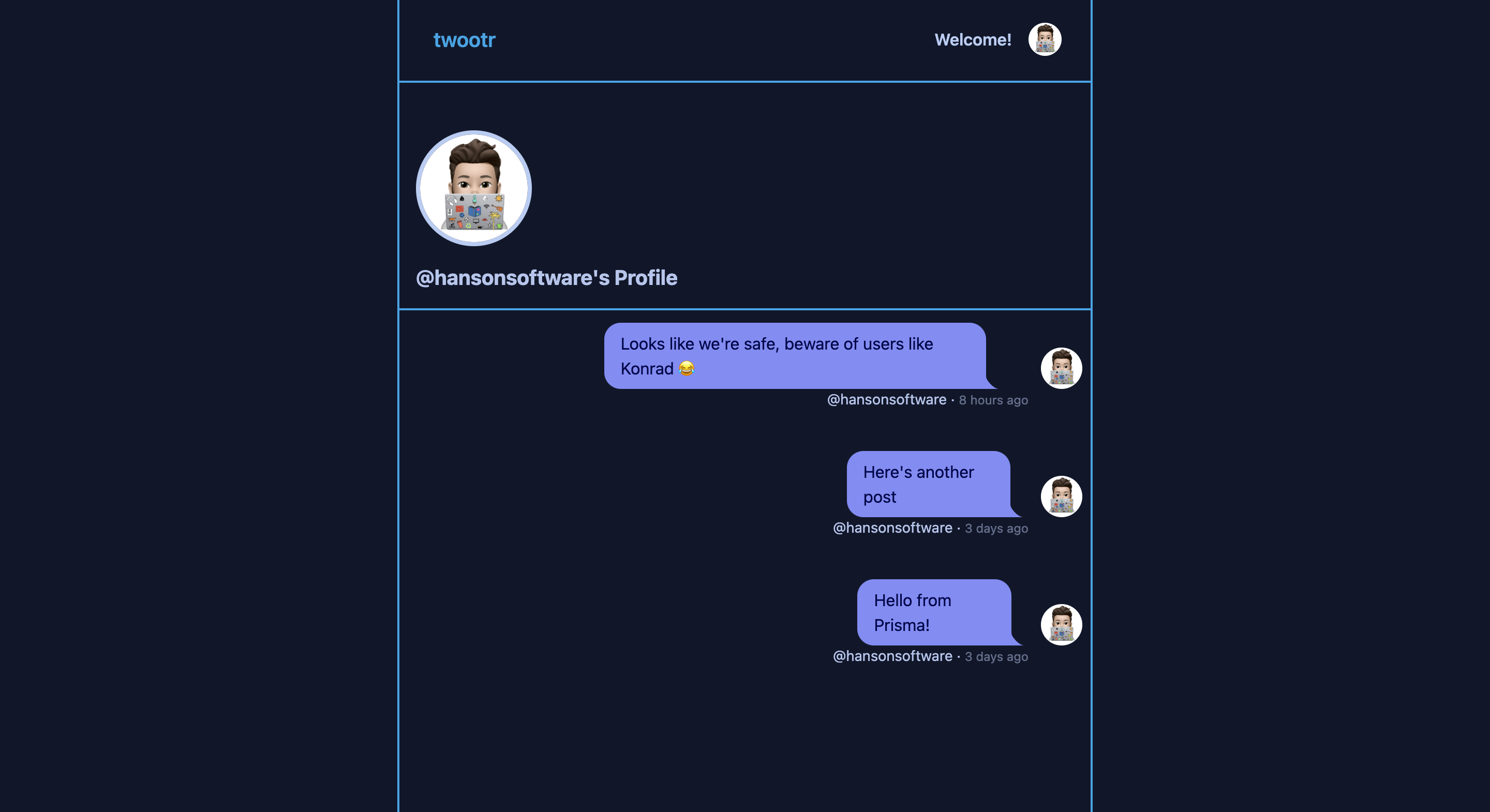
Your Profile

Displays all of the posts that you have made, this is made possible with my tRPC API.
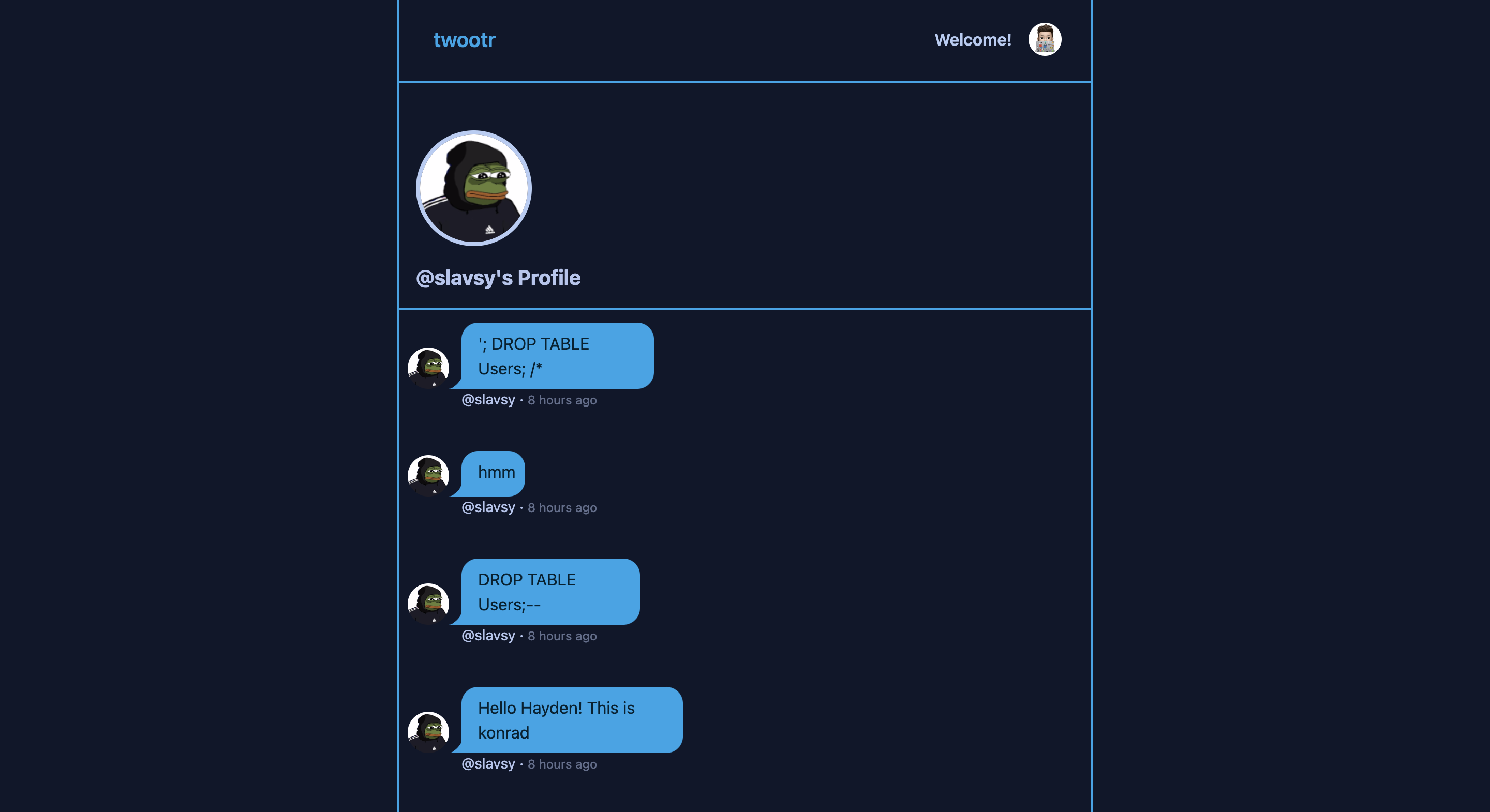
Other Profiles

This user seems to be quite malicious… Good thing he’s my friend…
Mobile Profile

Here’s what profiles look like on mobile. This also showcases what the loading state looks like for the Profile Feed.
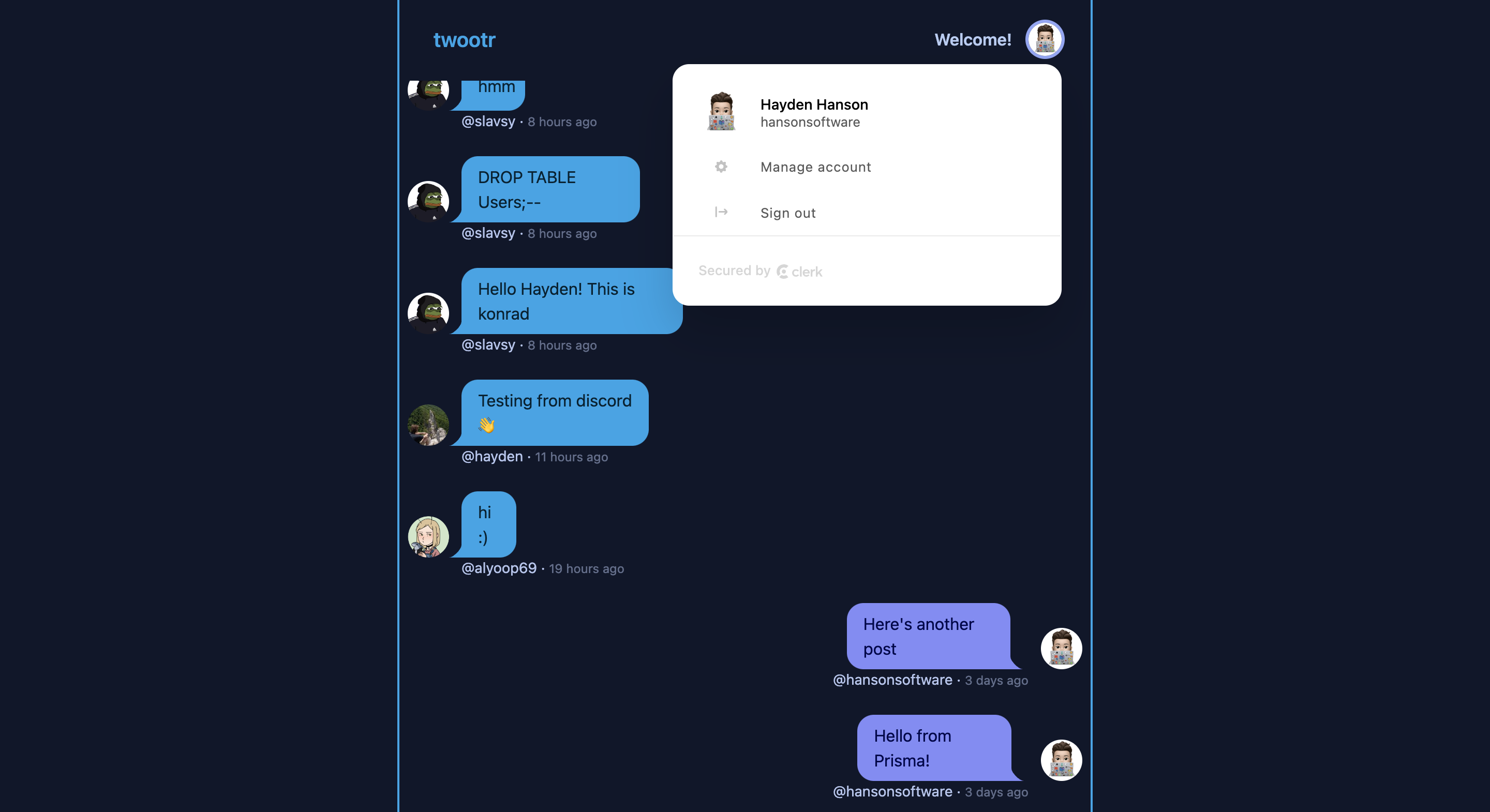
Managing Your Account

User authentication is set up through Clerk, they make managing your account super simple with this dropdown component.
Bullet Points:
- This is a small social media app that I built to practice with the T3 stack before building my next, much bigger project.
- Twootr is built with Next, MySQL, Prisma, tRPC, and Clerk.
- This was originally inspired by the T3 tutorial, I’ve added some features and completely overhauled the UI.
- I am using Tailwind CSS and Daisy UI for styling.
The Goal:
The main goal with this project was to practice with tRPC and Prisma. I wanted to get some hands-on experience with these tools and learn the pro-tips. Another goal in mind was to challenge myself as a frontend engineer, I think this UI looks OK. I may revisit this in the future.
What I’ve learned:
The main thing that I learned from this project was just how powerful tRPC can be when coupled with Prisma in a Next.js web-app. This entire project was a learning experience and I will be referring back to this repo for reminders in the future.